Retour sur la refonte de notre site web accessible
iXmédiens

iXmédia n’en est pas à la première refonte de son site web. D’après les archives, nous sommes rendus à la douzième variation sur la même URL. Chose certaine, pour ceux qui y travaillent, la dernière version est toujours la plus belle et celle qui nous représente le mieux. De notre point de vue hyper subjectif (évidemment!), celle-ci n’y faisant pas exception.
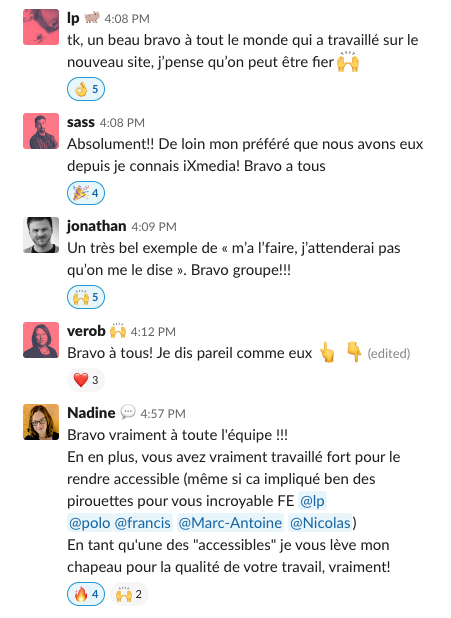
Considérant que cette mouture est le résultat d’efforts collectifs pour en faire un site accessible à tous, et un premier mandat réalisé avec nos nouveaux collègues spécialistes de l’accessibilité, la fierté était palpable au moment de mettre le site en ligne, tel qu’en témoigne cette fenêtre sur notre Slack interne :

Voilà pour ce qui est des tapes dans le dos et notre bel esprit d’équipe!
Maintenant, qu’avons-nous appris avec ce site?
Démystifier l'accessibilité web
Une montagne à franchir, l’accessibilité? Des contraintes qui briment la créativité, toutes ces normes à respecter? La refonte de notre site a permis à Audrey, notre lead designer, de réaliser que ses appréhensions vis-à-vis de l’accessibilité n’étaient pas du tout fondées. Telle l’escouade de Mythbusters, nos experts en accessibilité web ont contribué à rétablir les faits!
« En travaillant de près avec Nadine et Nicolas, on a réussi à adapter les premières maquettes pour respecter les normes d’accessibilité sans en altérer la saveur et le dynamisme qu’on souhaitait amener au nouveau site. J’ai compris qu’en développant les bons réflexes et en les appliquant dès le départ, c’est assez simple de respecter les standards d’accessibilité au niveau de la conception. Surtout que ça s’inscrit dans notre volonté de faire vivre une meilleure expérience à l’utilisateur, sans exception.»
Bref, même si les acronymes SGQRI 008 2.0 et WCAG 2.0. peuvent intimider au départ, les principes auxquels ils font référence font beaucoup de sens.
Avec Calculo, l'outil d'épargne pour les jeunes que nous avions réalisé précédemment pour Desjardins, une organisation reconnue pour ses bonnes pratiques en matière d'accessibilité, seule une petite cellule de notre équipe a eu l'occasion de toucher à l'accessibilité. Notre site a donc été l'occasion d'adopter une approche plus transversale au niveau de la formation.
Voici un aperçu des corrections apportées aux maquettes initiales :
- Pour respecter l’accessibilité, un bouton pause accompagne l’animation de la page d’accueil, puisqu’elle dure plus de 5 secondes.
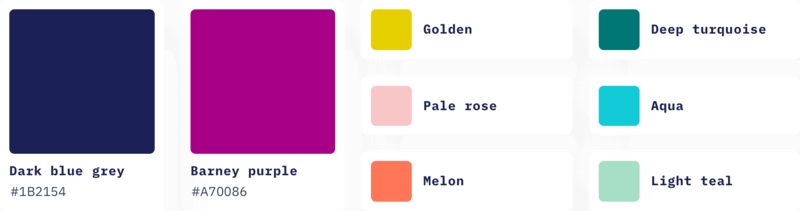
- La palette initiale a été revue, pour respecter les taux de contraste recommandés dans le Web Content Accessibility Guidelines (WCAG 2.0), soit 4,5 pour le texte courant et 3,1 pour le texte agrandi à 24 px ou 18 px gras. (Ne pas confondre pixels et points, dont les équivalents seraient 18 pts et 14 pts.)
On peut valider les taux de contraste avec des outils web disponibles gratuitement. Nos designers aiment particulièrement celui-ci: https://abc.useallfive.com/
Typographie

Charte des couleurs

- Pour alléger les formulaires, Audrey souhaitait intégrer les libellées à l'intérieur des champs, et non en marge ou au-dessus de chaque ligne. Pour respecter les exigences de conformité en accessibilité, les libellés demeurent visibles même durant la saisie. L'utilisateur peut ainsi valider à tout moment que l'information entrée correspond bien à ce qui est attendu.
- Fini les hyperliens «par ici» ou «cliquez ici» (même si nous n'avons jamais été friands de ces libellés génériques). On redouble d'attention pour éviter ces formules et utiliser des textes plus explicites de leur destination. Même chose pour les boutons. Leur libellé sert à aider l'utilisateur à comprendre quelle action sera exécutée s'il décide d'appuyer.
Bonifier l'expérience de tous les utilisateurs
En plus de respecter les normes qui visent à bonifier l’expérience de tous les utilisateurs, nous avons profité de cette refonte pour grossir la taille de caractères du texte courant et des titres, pour en faciliter la lecture sur tous les types d’appareils.

On a aussi intégré des scènes et différents éléments tirés de l’image de notre campagne Web pour tous, notamment pour présenter nos services. Ces illustrations, réalisées spécialement pour nous par l’artiste Charles-Étienne Brochu, amènent une touche ludique et sympathique à travers le site, jusqu’à la 404!
Dans la section Projets (anciennement nommée Réalisations), l’ajout de visuels permet de capter en un seul coup d’oeil la diversité et la richesse des mandats réalisés. C'est d'ailleurs la section préférée d'Audrey. Elle a voulu faire ressortir l'identité graphique propre à chaque projet, pour mieux mettre en valeur notre approche personnalisée et réfléchie pour chaque client.
Vivre une refonte accessible, du point de vue développeurs
La refonte de notre site a aussi permis à tous les développeurs front-end de se familiariser davantage avec l’accessibilité. « On a choisi de tous mettre les mains au code, pour mettre la théorie en pratique. Ça a demandé plus de temps et d'efforts de coordination que si une seule personne s’était dédiée au projet, mais on a gagné en temps au niveau de la formation. Le faire «pour vrai», ça n’a rien à voir avec lire la doc ». Ça ne fait aucun doute pour Sébastien, développeur back-end et coordonnateur technique au sein de l'équipe.
Parmi les plus grands défis que l'équipe a rencontrés, disons que structurer un menu pour permettre à un utilisateur de naviguer par tabulation (sans souris) avec la séquence adéquate a demandé quelques essais-erreurs pour arriver au bon résultat. Même chose pour l’intégration du reCaptcha v3 invisible avec requête Ajax à l’intérieur d’un formulaire qui revient sur chacune des pages et qui doit être accessible lui aussi. Mais une fois que c’est compris, et que ça fonctionne comme souhaité, on est prêt pour le prochain défi.

D’après Vincent, développeur front-end, même s’il y a plusieurs choses qu’on faisait déjà, il y en a qu’on pouvait ignorer parfois, ne mesurant pas leur rôle important pour certains utilisateurs. Par exemple, on est maintenant plus conscients des impacts induits par l’absence d’un texte alternatif descriptif sur une image qui ajoute au contenu, autant pour les robots (des moteurs de recherches) que pour les humains aux prises avec un handicap visuel.
Quelques principes de bases, faciles à mettre en place:
- Privilégiez toujours des balises HTML natives pour favoriser la sémantique et la restitution aux technologies d'assistance.
- Prenez la peine d'ouvrir un lecteur d'écran (disponible sur votre ordinateur ou votre téléphone). Même si la voix peut surprendre au début, ça ne mord pas! En plus de vous familiariser avec l'outil, vous décèlerez peut-être des erreurs qui pourront être corrigées par votre équipe.
- Respecter la structure H1, H2, H3, et ainsi de suite, sans sauter de niveau.
- Ajouter la balise <lang="en"> devant les mots à prononcer en anglais (par le lecteur d’écran) dans une page rédigée en français.
- Ajouter un texte alternatif <img alt=" "> qui décrit bien l'image lorsque celle-ci joue un rôle informatif dans la page. Cette bonne pratique permettra aux technologies d'assistance de transmettre l'information aux utilisateurs non voyants qui capteront ainsi l'essence du message véhiculé.
D’après Sébastien «on n’aurait difficilement pu obtenir les mêmes résultats en se limitant à la documentation en ligne. C’était une grande force d’être encadrés par quelqu’un qui connaît bien les outils et qui aurait pu coder à notre place.». Pour Vincent, qui a passé le plus de temps sur le site, c’était facilitant de pouvoir valider le travail au fur et à mesure avec Nicolas et de pouvoir compter sur lui pour amener des pistes de solutions.
Une refonte accessible, du point de vue des humains et des robots
Enfin, la refonte nous a aussi permis de revoir les contenus de notre site pour les rendre plus accessibles aux humains et aux robots. Avec des titres plus «parlants», on a tenté de simplifier tout en définissant mieux nos services. Ça a demandé d'informer les robots des moteurs de recherche, pour éviter qu'ils envoient les utilisateurs sur le mauvais lien et que notre magnifique 404 s'affiche.

«Sur la page d’accueil de la version précédente, on mettait en valeur un mandat client ou un pan de notre vie à iX. Cette approche dynamique nous donnait la liberté de modifier notre accueil au gré des projets, des saisons et des passions. Avec l’ajout récent de nouveaux services, on sentait toutefois le besoin de remettre de l’avant un énoncé clair permettant à l’utilisateur de comprendre rapidement comment notre équipe peut l’aider», explique Isabelle, notre DG.
En attendant la treizième refonte
Bref, en attendant la prochaine itération de notre site, on peut vous aider avec votre refonte! Sera-t-elle accessible? À vous de voir, de vous renseigner et de conscientiser vos collègues. Au besoin, on a encore plusieurs arguments pour vous aider à convaincre votre équipe d'emprunter cette voie de développement numérique plus empathique et respectueuse de tous les humains et des robots qui arpentent le web, chaque jour plus nombreux. Rappelez-vous que vous n'êtes pas seuls et qu'être bien encadrer facilite l'assimilation des nouvelles pratiques.
Notre site était un magnifique terrain de jeu pour approfondir nos connaissances en matière d'accessibilité numérique. Et comme Nicolas et Nadine l'ont souvent répété, l'important avec l'accessibilité, c'est de commencer! Il faut se lancer, faire des erreurs et apprendre, y aller à son rythme.
Envie d'en savoir plus sur nos formations adaptées aux différents types d'organisations?
Plutôt à l'étape où une discussion de vive voix pourrait éclaircir quelques points qui vous titillent? Prenez rendez-vous avec Nadine, qui se fera un plaisir de vous accompagner dans la réflexion.
Si vous souhaitez poursuivre vos lectures, cet article de l'Agence Science Presse dresse le portrait actuel de l'accessibilité au Québec (25 avril 2019).
Autre nouvelle
Vous avez une idée de projet?
Écrivez-nous ou appelez-nous au 1-866-654-3434. Vous pouvez aussi utiliser le formulaire accessible ci-contre.
Tous les champs sont obligatoires à moins d'indication contraire.